ブログ作成 その3
ブログ作成その3では、先ほど<div>でグループ分けしたコンテンツの余白などをCSSを使用して設定していきます。
3-1.グループ分けした<div>をCSSでデザインする
ではいったんすべてのファイルを閉じましょう。初めてブログ作成をする方にはコードがわかりずらくて疲れると思います、もう少しで完成するので休憩しながら少しずつ仕上げていきましょう。
ここでは先ほどグループ分けした<div>のそれぞれの余白を設定します。
追加記入するのはsample.cssのみです。
青文字の部分が追加した箇所になります。
@charset "utf-8";
body {
margin:0;
padding:0;
}
div.pagebody {
width: 900px;
margin: 30px auto;
border: solid 1px #666666;
}
div.header {
text-align: center;
padding:30px;
}
div.nav { text-align: center;}
div.nav ul li {
display: inline-block;
margin: 0 10px;
}
div.section { padding: 0 20px 0 20px;}
div.article {
border: solid 1px #999999;
padding: 0 20px;
margin-bottom: 20px;
}
div.footer {
padding: 20px;
text-align: center;
}3-2.CSSの解説
| text-align:center; | 文章を中央揃えにします。 |
| padding: 20px; | 上右下左の内の余白をまとめて20pxに設定します。 |
| display: inline-block; | <ul>のリストを横向きにします。 |
| margin-bottom | 下の外側の余白を設定します。 |
| margin: 0 10px; | 上下に0px、左右に20px、外側の余白を設定します。 |
| padding: 0 20px; | 上下に0px、左右に20px、内側の余白を設定します。 |
入力したら上書き保存をして完了です。
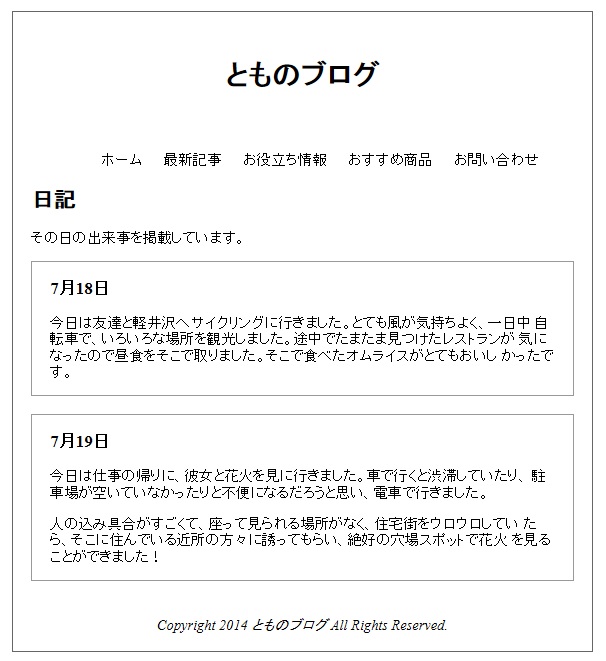
サンプルはこちら↓
コンテンツ内に余白ができ、navが横向きに表示されました。




