ブログ作成 その1
ここからその1~5のステップにわけて簡単なブログを作っていきたいと思います。
かかる時間の目安は50分~1時間くらいだと思います。今回はブログ作成その1です。
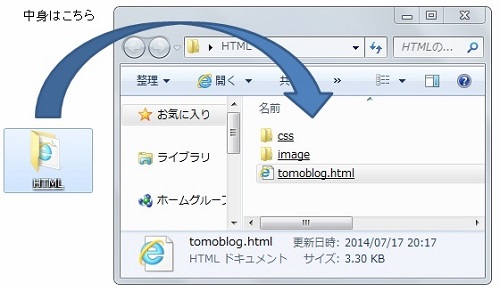
1-1.HTMLのフォルダを作る
まずHTMLという名前のフォルダを作成してください。そしてその中にcssとimageという名前をつけたフォルダを作成します。
ここでは名前をtomoblog.htmlとして保存します。(名前は任意です、お好きな名前を入力してください、ただし半角英数に限ります。)まずは何もテキストを打たないで名前をつけて保存しましょう。拡張子を.htmlにする事と、文字コードをUTF-8にする事を忘れないようにしましょう。保存先はHTMLフォルダの中です。

1-2.HTMLコードを入力する
ではHTMLコードとして下のコードをtomoblog.htmlに入力していきましょう。
メモ帳を開いて左クリックでつまみながらtomoblog.htmlをメモ帳に落とします。
(テキストの入力の方法としてコピーして貼り付けてもいいのですが、始めは慣れるために手打ちすることをオススメします。)
コードは半角英数で記入します。途中全角ひらがなで入力したりしますので、コードの途中で全角スペースなど間違って入力しないように気を付けてください。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>とものブログ</title>
</head>
<body>
<h1>とものブログ</h1>
<ul>
<li>ホーム</li>
<li>最新記事</li>
<li>お役立ち情報</li>
<li>おすすめ商品</li>
<li>お問い合わせ</li>
</ul>
<h2>日記</h2>
<p>その日の出来事を掲載しています。</p>
<h3>7月18日</h3>
<p>今日は友達と軽井沢へサイクリングに行きました。とても風が気持ちよく、一日中自転車で、いろいろな場所を観光しました。途中でたまたま見つけたレストランが気になったので昼食をそこで取りました。そこで食べたオムライスがとてもおいしかったです。</p>
<h3>7月19日</h3>
<p>今日は仕事の帰りに、彼女と花火を見に行きました。車で行くと渋滞していたり、駐車場が空いていなかったりと不便になるだろうと思い、電車で行きました。</p>
<p>人の込み具合がすごくて、座って見られる場所がなく、住宅街をウロウロしていたら、そこに住んでいる近所の方々に誘ってもらい、絶好の穴場スポットで花火を見ることができました!</p>
<address>Copyright 2014 とものブログ All Rights Reserved.</address>
</body>
</html>1-3.HTMLタグ解説
ブログの作り方を解説する上で、とても重要になってくるのがHTMLタグです。タグにはそれぞれ役割があり、<p>のように文章を入力する際にに使用したり、改行を表す<br>などもあります。慣れないうちは覚えることが多くて面倒に感じるかもしれませんが、基本的なものを覚えてしまえば、あとは応用するだけなので、少しずつ慣れていきましょう。
| <h1~h3> | 見出しを意味します。 |
| <ul> | リストであることを意味します。 |
| <li> | リストの項目です。 |
| <p> | 段落を意味します。 |
| <address> | 連絡先情報などを意味します。 |
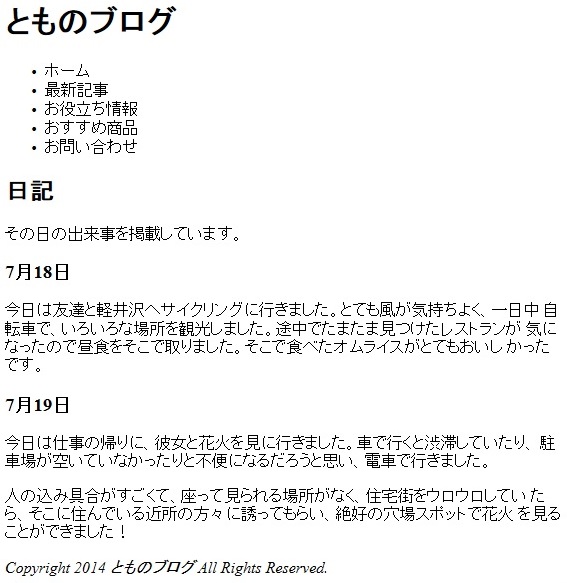
入力できたら上書き保存してください。下のサンプルのように表示されたと思います。
サンプルはこちら↓