HTMLのブログの作り方
HTMLとは、ホームページを構成するテキストの集合体です。Webサイトを見ているときに右クリックで「ソースの表示」を見ると、記号と英数字が書かれているかと思います。この記事ではWindowsのアクセサリにあるメモ帳を使って簡単なブログの作り方を掲載しています。
HTMLコードを入力する
数字や英語がたくさんあって面倒だと思われるかもしれませんが、基本的なことを覚えればそこまで難しいものではありません。これから自分のサイトを作ってみたい、HTMLってどんな感じなの?と考えている方に参考になればと思います。
では、さっそく文字だけの簡単なサイトを作ってみましょう。かかる時間の目安として20~30分程度だと思います。
アクセサリにあるメモ帳を使って簡単なサイトを作ってみましょう。(説明に使用している画像はWindows7のパソコンで操作したものです。)
まずは「すべてのプログラム」からアクセサリにあるメモ帳を開きます。
次のテキストを半角英数で入力、またはコピペしてください。最初は慣れる意味で手打ちで入力する方法をオススメします。
(コピペ:文章全体を選択し、Ctrlキーとcを同時押しでコピー、Ctrlキーとvを同時押しで貼り付けます)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
</head>
<body>
<h1></h1>
<p></p>
</body>
</html>HTML保存方法
ここでは名前をつけて保存するときの注意点を解説していきます。
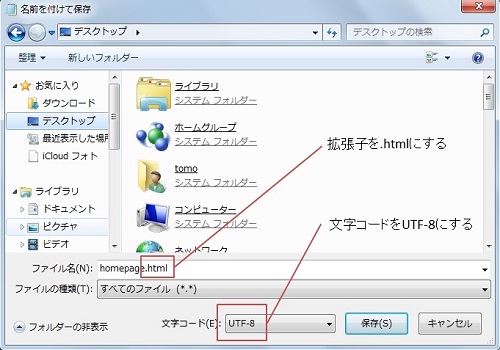
保存するときに拡張子を.htmlにします。(名前の最後に.htmlと入力)そして文字コードをUTF-8にして名前をつけて保存してください。
保存先はデスクトップでも、新規のフォルダーを作って保存でも、どちらでも大丈夫です。(ここではhomepage.htmlと名前を付けてあります。)

パソコンによって拡張子が表示されないように設定している場合があります。
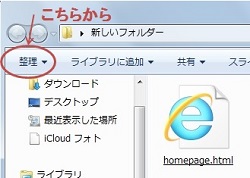
その場合は何か適当にフォルダーを開き、左上の「整理」をクリックし、その中の「フォルダーと検索オプション」を開きます。

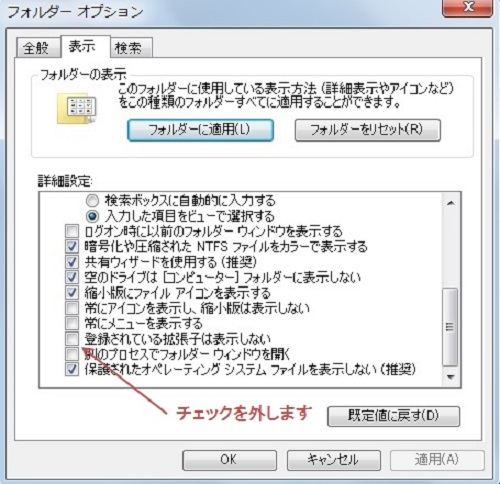
フォルダーオプションの「表示」の中にある、詳細設定の「登録されている拡張子は表示しない」のチェックリストを外してください。そうすると名前に拡張子が表示されるようになります。(Windows7の場合)

保存できたら のように表示されたと思います。
のように表示されたと思います。
まずはそれをクリックしてみましょう。何もテキストを入力していないので真っ白なブラウザが表示されると思います。
では一旦開いているファイルをすべて一息つきましょう。初めての方にとっては慣れない作業だと思います。
HTMLタグの解説
次にテキストを入力して文字をブラウザに表示してみましょう。
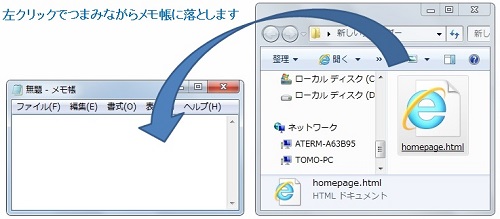
まずはメモ帳を開きます、開いたところに先ほど作成したhomepage.htmlを左クリックでつまみながら移動させて中身を見てみましょう。

先ほど入力したテキストが表示されるはずです。
ここではそれぞれのテキスト意味を簡単に説明します。
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> | doctype宣言といって、これはHTML4.01に準拠した文書であることを宣言しています。 |
| <html>~</html> | HTMLの文書の始まり~終わり |
| <head>~</head> | 文書情報の始まり~終わり |
| <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> | 文字コードがUTF-8であることを意味します。 |
| <title>~</title> | このサイトのタイトルを表示させます。 |
| <body>~</body> | 本体部分の範囲 |
| <p>~</p> | 段落 |
HTMLでは基本的に<p>のような開始のタグと</p>の終了タグがセットになっています(すべてがそうではありません。)
文章を表す<p>~</p>の間などは、全角ひらがな、漢字などで文字を入力できますが、それ以外のところで全角の文字やスペースを入力するとブラウザで正しく表示されない場合があるので注意してください。
かなり簡単な説明になりましたが、意味合いとしてはこんなところです。
HTMLに文章を入力する
では表示させたいテキストを入力していきましょう。
まずは<title>~</title>の間にサイトの名前を入力してみましょう、ここでは「メモ帳で作ったサイト」としてあります。
<title>~</title>が表示されるのはここです。

次に<h1>~</h1>の間に見出しとなるテキストを入力します。ここでは「今日の出来事」としてあります。 最後に<p>~</p>の間に文章を入力してみましょう。
上書き保存をして終了となります。
入力例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>メモ帳で作ったサイト</title>
</head>
<body>
<h1>今日の出来事</h1>
<p>今日は、いい天気ですね。
明日の予報は雨なので、今の内に洗濯物を干しておこうと思います。</p>
</body>
</html>サンプルはこちら↓
もちろんこのサイトを制作したからといって、インターネット上に公開されるわけではありません。ご自身のPC上にHTMLデータとして保存されただけです。公開するにはプロバイダーと契約したり、レンタルサーバーを借りる必要があります。
以上が30分で作れる簡単なサイトの作り方です、最後まで読んでいただきありがとうございました。
当サイトでは、これより少しステップアップして簡単なブログの作り方も掲載していますので、もしよろしければ下の「ブログ作成 その1」よりご覧ください。




