相対パスの詳しい解説
<a href>の方で、絶対パスと相対パスについて解説しましたが、ここでは相対パスについてもう少し詳しくまとめていきたいと思います。
各階層からパスの設定や、外部ファイルCSSのリンク設定、画像を表示さる際のパスなどについての記述です。
相対パスを指定
他のページへリンクを設定する場合<a href="ファイル名.html">テキスト</a>のように("")の中に表示させるファイル名を指定しました。
これはそのファイルが同じ階層にある場合にリンクすることができますが、上の階層、または下の階層にある場合はこの指定方法では表示できません。
そこで追加入力するのが(/)や(../)です。
一つ上の階層にいく場合は、(../)、下の階層は(/)を使用します。
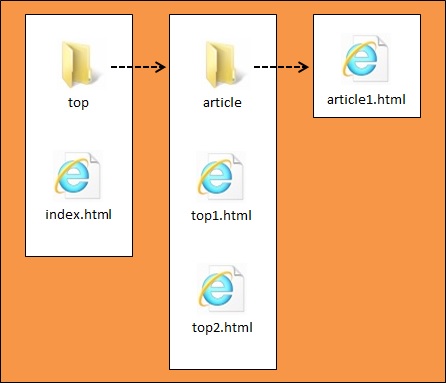
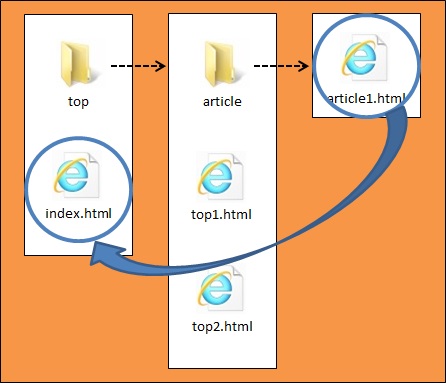
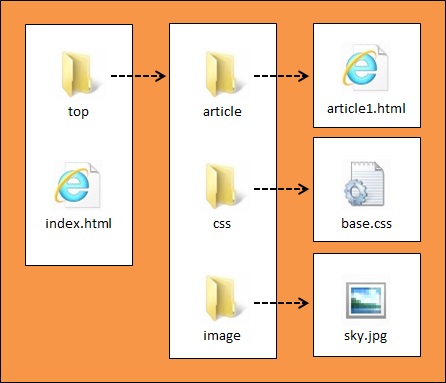
ここから先は下の図のような階層のフォルダがあるとしてそれぞれの階層へのパスを解説していきます。

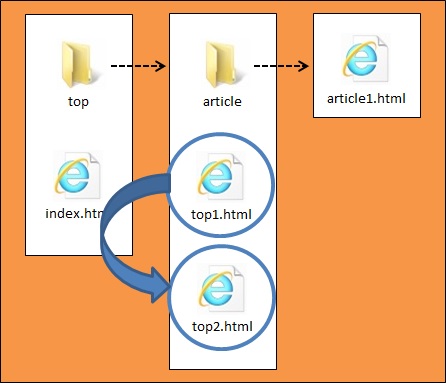
同じ階層にリンク
まずはtop1.html内にtop2.htmlにリンクするテキストを入力する場合、以下のようなHTMLテキストになります。
<a href="top2.html">top2.htmlへ移動します</a>
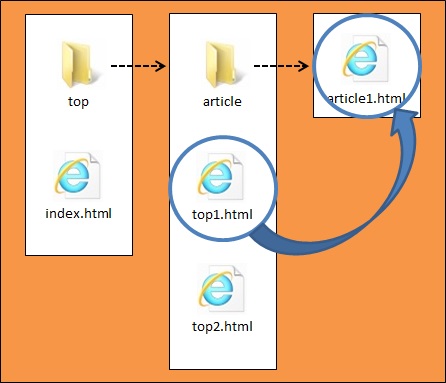
下の階層にリンク
top1.html内にarticle1.htmlにリンクするテキストを入力する場合は
<a href="article/article1.html">article1.htmlへ移動します</a>となり、articleフォルダを指定してその中のarticle1.htmlを指定します。

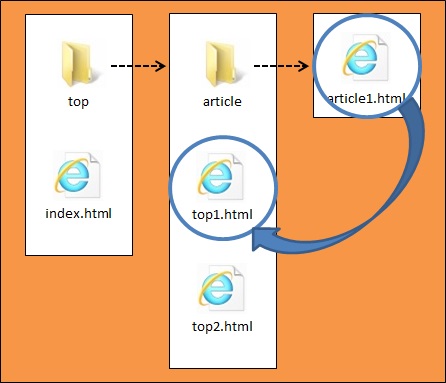
上の階層にリンク
では、article1.html内にtop1.htmlにリンクするテキストを入力する場合はどうなるでしょうか?
<a href="../top1.html">top1.htmlへ移動します</a>となりますね。

慣れないとパスを考えるがかなり面倒だと感じられるかもしれませんが、考え方として、まずリンクを発信する.htmlからの視点で考え、上の階層に行くなら(../)となり、下の階層に行くなら(top/top1.html)のようにファイル名を指定すると覚えると簡単かと思います。
二つ上の階層にリンクする場合は、二つ上の階層なので(../)を2回使用します。article1.html内にindex.htmlにリンクするテキストを入力する場合は以下のようになります。
<a href="../../index.html">index.htmlへ移動します</a>(SEO対策の面でindex.htmlへリンクする場合は絶対パスで指定した方が良いようです。)

これらの相対パスはリンク先のテキストだけではなく、外部ファイルのCSSを指定したり、画像を表示する際にも使用しますので、ぜひ覚えておきましょう。
画像やCSSファイルのリンク

例:index.htmlでbase.cssを使用する場合
<link href="top/css/base.css" rel="stylesheet" type="text/css">例:article1.htmlでbase.cssを使用する場合
<link href="../css/base.css" rel="stylesheet" type="text/css">例:article1.html内にimageフォルダにあるsky.jpgを表示する場合
<img src="../image/sky.jpg">HTMLリンク 関連記事
- 他ページへリンク … <a>
- 同じページ内にリンク … id
- 他ページの指定した箇所にリンク … id
- 外部ファイルCSSの書き方 … <link>
- 内部CSSの書き方 … <style>
- 相対パスの詳しい解説 … 各階層によるパスの設定方法




