他ページへリンクする
<a>はリンクするHTMLタグであり、hrefコンテンツ属性と一緒に使うことでハイパーリンクとなります。
また他のページへリンクする方法として、相対パスと絶対パスという2種類の方法があります。
相対パス
相対パスとは基準となるファイルから表示させたいファイルを指定する方法です。あるフォルダの中に表示させたいHTMLファイルがある場合「フォルダ名/HTMLファイル名」のように「/」を入力します。
| 要素 | 解説 |
| <a> | リンク |
| 属性 | 解説 |
| href | リンク先を指定 |
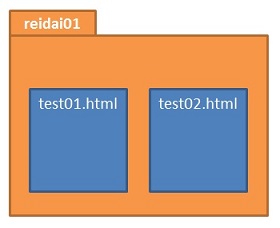
例えば下の図のようにreidai01フォルダー内にHTMLファイルtest01とtest02があり、test01からtest02へリンクする場合。

test01.htmlに入力するコードは以下のようになります。
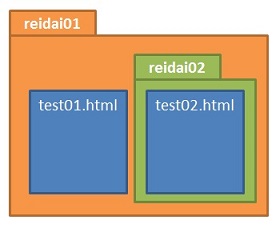
<a href="test02.html">テキスト</a>フォルダー内にもうひとつreidai02というフォルダーがあり、その中にtest02.htmlがあった場合。

<a href="reidai02/test02.html">テキスト</a>となります。
絶対パス
絶対パスとはhttp://から始まるURLを入力するパスのことです。ここでは当サイトのTOPページへ移動するURLを記述していきます。
<a href="http://html-start.sakuraweb.com/">
HTML STUDY TOPページへ移動します</a>ブラウザ表示例
別ウィンドウで表示する
現在表示されているものではなく、新しいウィンドウでリンク先を表示させるときにtargetコンテンツ属性を使用します。targetコンテンツ属性に入力する値として以下のようなものがあります。
| 属性 | 解説 |
| target="_self" | 表示されているブラウザのウィンドウでリンク先を開く、targetコンテンツ属性を指定していない場合も_selfが適用されたと認識される |
| target="_blank" | 別の新しいウィンドウを開く |
| target="_parent" | フレームに分割されている場合、1段分割を解除し表示 |
| target="_top" | フレームに分割されている場合、分割をすべて解除し表示 |
| target="任意の名称" | JavaScriptなどで使用 |
先ほど絶対パスで表示した当サイトのTOPページを別ウィンドウで表示してみましょう。targetコンテンツ属性の値に_blankを入力します。
<a href="http://html-start.sakuraweb.com/" target="_blank">
TOPページを別ウィンドウで表示します</a>ブラウザ表示例
HTMLリンク 関連記事
- 他ページへリンク … <a>
- 同じページ内にリンク … id
- 他ページの指定した箇所にリンク … id
- 外部ファイルCSSの書き方 … <link>
- 内部CSSの書き方 … <style>
- 相対パスの詳しい解説 … 各階層によるパスの設定方法




