枠線の太さを設定する
ここではCSSで枠線の太さを設定していく方法を解説していきます。一括して線の種類、色や太さを設定する場合はCSSプロパティ「border」で設定します。
border-width
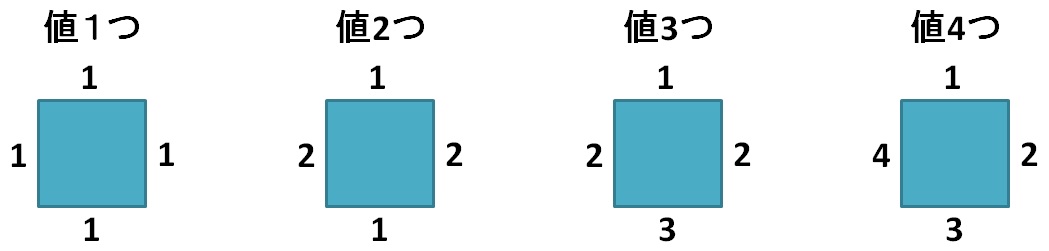
border-widthを設定して枠線の太さを変更してみましょう。各辺の太さを個別に設定する場合は、border-widthに入力する値の数で設定する方法(図で説明すると以下のようになります。)と、border- -widthの間にtop,right,bottom,leftを入力する方法があります。またborder-colorで枠線の色、border-styleで枠線の種類を設定します。

例 border-width: 1px 2px 3px 4px;
| 要素 | 解説 |
| <div> | コンテンツをグループ化 |
| <p> | ひと段落 |
| CSSプロパティ | 解説 |
| border-color | 枠線の色 |
| border-style | 枠線の種類 |
| border-width | 枠線の太さ |
| border-top-width | 枠線上部の太さ |
| border-right-width | 枠線右の太さ |
| border-bottom-width | 枠線下部の太さ |
| border-left-width | 枠線左の太さ |
HTMLコード記述例
<div class="box01">
<p>枠線上部を1px、右を3px、下を5px、左7pxの太さで設定。</p>
</div>外部ファイルCSS記述例
@charset "utf-8";
div.box01 {
width: 150px;
height: 150px;
padding: 10px;
border-color: orange;
border-style: solid;
border-top-width: 1px;
border-right-width: 3px;
border-bottom-width: 5px;
border-left-width: 7px;
}ブラウザ表示例
枠線上部を1px、右を3px、下を5px、左7pxの太さで設定。
スポンサードリンク
CSS枠線 関連記事
- 枠線の種類・太さ・色をまとめて設定する … border
- 枠線の種類 … border-style
- 枠線の太さ … border-width
- 枠線の色 … border-color
- 枠線の角を丸くする … border-radius




