枠線を角丸にする
ここでは枠線の角を丸くする方法を解説していきます。枠線のそれぞれの角を個別に設定することや角の丸みの大きさの設定も可能です。
border-radius
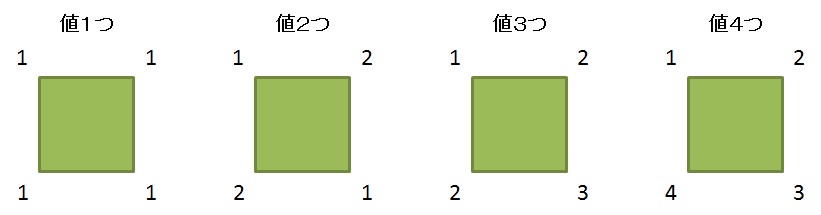
CSSプロパティborder-radiusuを使用して枠線の角を丸くしていきましょう。各辺を個別に設定する場合はborder- -radiusの間にtop-left,top-right,bottom-left,bottom-rightを入力して設定することができます。あるいは、border-radiusに複数の値を入力することでも設定できます(下の図のように)。

| 要素 | 解説 |
| <div> | コンテンツをグループ化 |
| CSSプロパティ | 解説 |
| border-radius | 枠線の角を丸くする |
| border-top-left-radius | 枠線左上の角を丸くする |
| border-top-right-radius | 枠線右上の角を丸くする |
| border-bottom-left-radius | 枠線左下の角を丸くする |
| border-bottom-right-radius | 枠線右下の角を丸くする |
HTMLコード記述例
<div class="radius1">
<p>四隅の角を10px丸くしています。</p>
</div>
<div class="radius2">
<p>四隅の角をそれぞれ丸くしています。</p>
</div>外部ファイルCSS記述例
@charset "utf-8";
div.radius1 {
border: 5px solid green;
border-radius: 10px;
margin-right: 10px;
width: 150px;
height: 150px;
padding: 10px;
display: inline-block;
}
div.radius2 {
border: 5px solid orange;
border-radius: 10px 20px 30px 40px;
width: 150px;
height: 150px;
padding: 10px;
display: inline-block;
}ブラウザ表示例
四隅の角を10px丸くしています。
四隅の角をそれぞれ丸くしています。
div要素が横並びになるようにdisplayを設定しています。
CSS枠線 関連記事
- 枠線の種類・太さ・色をまとめて設定する … border
- 枠線の種類 … border-style
- 枠線の太さ … border-width
- 枠線の色 … border-color
- 枠線の角を丸くする … border-radius
