枠線の色を変える
ここでは枠線の色の設定について解説していきます。枠線の色にはカラーコードやキーワードを入力し設定していきます。(色のサンプル)また4つの辺をまとめて色、種類、太さを設定する場合はCSSプロパティ「border」で設定してください。
border-color
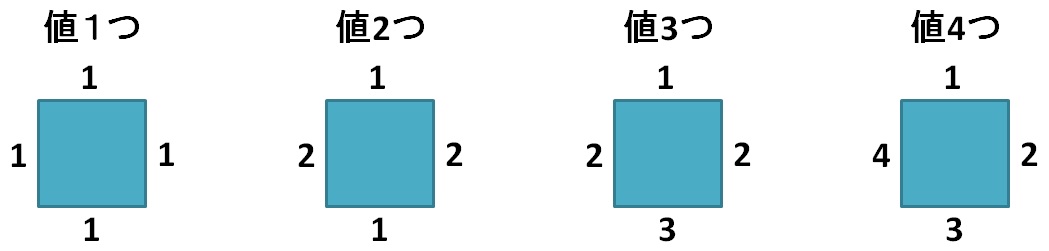
border-colorは枠線の色を設定します。値を1つとした場合すべての辺、値2つは上下・左右、値3つは上・左右・下、値4つは上・右・下・左というように個別に設定することが可能です。(下の図のように)

あるいはborder- -colorの間にtop,right,bottom,leftを入力したCSSプロパティで個別に設定することもできます。
| 要素 | 解説 |
| <div> | コンテンツをグループ化 |
| CSSプロパティ | 解説 |
| border-color | 枠線の色 |
| border-top-color | 枠線の上の色 |
| border-right-color | 枠線の右の色 |
| border-bottom-color | 枠線の下の色 |
| border-left-color | 枠線の左の色 |
| border-width | 枠線の太さ |
| border-style | 枠線の種類 |
HTMLコード記述例
<div class="b-color1">
<p>枠線の色をそれぞれ変更しています。</p>
</div>外部ファイルCSS記述例
@charset "utf-8";
div.b-color1 {
border-color: red green blue yellow;
border-style: solid;
border-width: 5px;
width: 150px;
height: 150px;
padding: 10px;
}ブラウザ表示例
枠線の色をそれぞれ変更しています。
スポンサードリンク
CSS枠線 関連記事
- 枠線の種類・太さ・色をまとめて設定する … border
- 枠線の種類 … border-style
- 枠線の太さ … border-width
- 枠線の色 … border-color
- 枠線の角を丸くする … border-radius
