画像を表示する
ここでは画像をブラウザに表示するHTMLタグのimg要素について解説していきます。
img要素にはどこに画像があるのかパスを設定したり、画像が表示されなかった場合のためにどのような画像かテキストで説明する設定をしたりします。
画像ファイルのURLを設定する
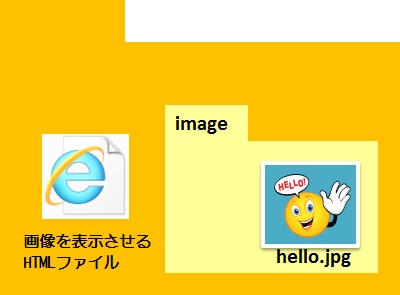
img要素はsrc属性を使用して表示させたいファイルがどこにあるかパスを設定します。ここでは下の図のようなフォルダの中にHTMLファイルとimageフォルダがあり、そのimageフォルダの中に表示させたい画像hello.jpgがあるとします。

hello.jpg(200×175px)
| 要素 | 解説 |
| <img> | 画像を表示 |
| 属性 | 解説 |
| src | 画像のURL |
<img src="image/hello.jpg">ブラウザ表示例

画像が表示されない場合のテキストを設定する
alt属性は画像が表示されなかった場合に代わりに画像を説明するテキストを設定します。alt属性の値として説明を入力します。
| 属性 | 解説 |
| alt | 画像が表示されなかった場合のテキスト |
<img src="間違ったURL.jpg" alt="ハローの画像">ブラウザ表示例
画像の大きさを設定する
画像の大きさを設定するためにwidth属性で横幅、height属性で高さを設定していきます。値としてpx値、%を入力する方法があります。
| 属性 | 解説 |
| width | 画像の横幅 |
| height | 画像の高さ |
<p>
<img src="image/hello.jpg" width="200" height="175"
alt="ハローの画像">
<img src="image/hello.jpg" width="100" height="87"
alt="ハローの画像小">
<img src="image/hello.jpg" width="50" height="43"
alt="ハローの画像さらに小">
</p>ブラウザ表示例


![]()
HTML文字 関連記事
- 改行・段落・区切り … <p>,<br>,<hr>
- <pre>を使ってコードを表す … <pre>
- 特殊文字一覧
- ルビをつける … <ruby>,<rt>
- 上付き文字・下付き文字 … <sub>,<sup>
- テキストの意味に適切なタグ … <i>,<u>,<small>
- コメントアウト … <!-- -->
- 定義語・省略語 … <dfn>,<abbr>
- 強調する … <em>,<strong>,<b>
- 引用した文章や単語を表す … <cite>,<q>,<blockquote>,<mark>
- 画像を表示する … <img>
- <div>でコンテンツをグループ化 … <div>
- <span>でテキストを区別する … <span>




