テーブルのセルと枠線の間隔
ここではCSSプロパティborder-spacingを使ってテーブルのセルと枠線の間隔を調整する解説をしていきます。
border-spacing
ではテーブル(表)の枠線に色をつけ、border-spacingを設定していないテーブルと、設定したテーブルを作っていきます。
CSSで表のセルと枠線を離す設定にするborder-collapseの値separateですが、これは<table>の初期設定なので記述しなくても間隔は2pxほど離れて表示されます。しいて言うなら値に、セルと枠線を重ねる値collapseが設定されていないか注意しましょう。
border-collapseの解説はこちら→「テーブルの枠線を重ねる」
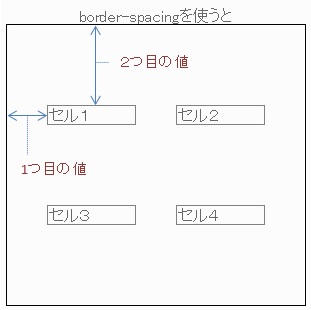
ちなみにセルと枠線の間隔とは下の図の矢印の部分を指します。

border-spacingに入力する値の数によって縦横方向まとめて調整するのか、縦と横の間隔を分けて調整するのか設定することができます。値が一つの場合は、縦と横を同じ間隔に、値が二つの場合は、最初の値が横方向、次の値が縦方向といった形で設定されます。
| CSSプロパティ | 解説 |
| border-spacing | テーブルのセルと枠線の間隔 |
HTMLコード記述例
<table class="space1">
<caption>枠線の色だけ</caption>
<tr><td>セル1</td><td>セル2</td></tr>
<tr><td>セル3</td><td>セル4</td></tr>
</table>
<table class="space2">
<caption>border-spacingを使うと</caption>
<tr><td>セル1</td><td>セル2</td></tr>
<tr><td>セル3</td><td>セル4</td></tr>
</table>外部ファイルCSS記述例
@charset "utf-8";
table.space1 {
border: 1px solid black;
margin-bottom: 20px;
}
table.space1 td { border: solid 1px gray; }
table.space2 {
border: 1px solid black;
border-spacing: 10px 20px;
}
table.space2 td { border: solid 1px gray; }ブラウザ表示例
| セル1 | セル2 |
| セル3 | セル4 |
| セル1 | セル2 |
| セル3 | セル4 |
CSSテーブル 関連記事
- CSSでテーブルの枠線を重ねる … border-collapse
- テーブルのセルと枠線の間隔 … border-spacing
- テーブルの行背景を一行ごとに変える … nth-child
- リストマークに画像を表示する … list-style-type




