CSSで余白を設定する
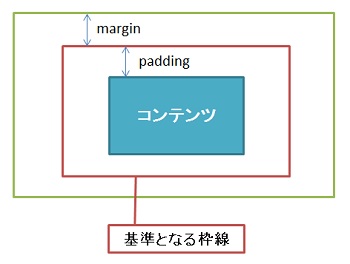
ここではCSSでコンテンツの余白を設定していく方法を解説していきます。内側の余白にはpadding、外側の余白にはmarginを指定します、また入力する値の数によって部分的に余白を設定することも可能です。
内側の余白
内側の余白はpaddingを指定します。内側の余白とは、基準となる枠線から内側に向いている余白をいいます。入力する値としてpx値、パーセントなどがあります。パーセントを入力した場合はそのボックスを含む相対的な余白となります。

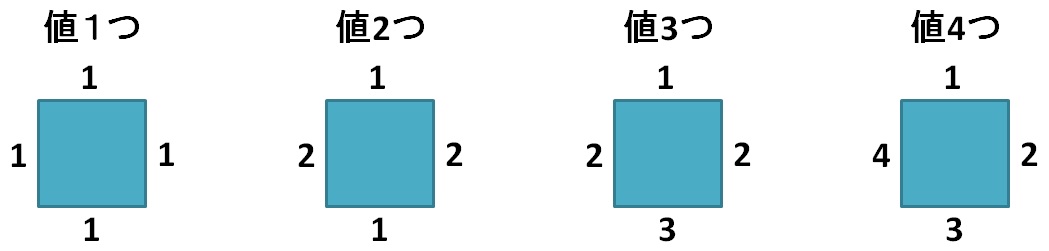
paddingに入力する値を複数指定することで部分的に余白を設定することができます。値が1つの場合は上下左右、2つの場合は上下と左右、3つの場合は上と左右、下、4つの場合は上、右、下、左のように設定できます。図で説明すると以下のようになります。
例 padding: 1px 2px 3px 4px;

また部分的に余白を設定する方法としてpaddin-にtop,right,bottom,leftの方向を指定したCSSで設定することもできます。
例 padding-top: 10px;
| 要素 | 解説 |
| <div> | コンテンツをグループ化 |
| CSSプロパティ | 解説 |
| padding | 内側の余白 |
| padding-top | 内側の上の余白 |
| padding-right | 内側の右の余白 |
| padding-bottom | 内側の下の余白 |
| padding-left | 内側の左の余白 |
| border | 枠線 |
| display | 要素のブロック形式を設定します。今回はpaddingが反映されているか見やすいようにinline-blockの値を入力しています。 |
HTMLコード記述例
<p class="sample1">内側の余白を10pxに設定しています。</p>
<p class="sample2">内側の余白を上10px右20px下30px左40pxに設定しています。</p>外部ファイルCSS記述例
@charset "utf-8";
p.padding1 {
border: 2px dotted red;
padding: 10px;
display: inline-block;
}
p.padding2 {
border: 2px dotted red;
padding: 10px 20px 30px 40px;
display: inline-block;
}ブラウザ表示例
内側の余白を10pxに設定しています。
内側の余白を上10px右20px下30px左40pxに設定しています。
外側の余白
marginは外側の余白を設定する際に使用します。paddingと同様に基準となる枠線から余白を作り、入力する値の数によって部分的に設定が可能です。あるいはmargin-のあとにtop,right,bottom,leftを指定することによっても上下左右の余白をそれぞれ設定することも可能です。
| CSSプロパティ | 解説 |
| margin | 外側の余白 |
| margin-top | 外側の上の余白 |
| margin-right | 外側の右の余白 |
| margin-bottom | 外側の下の余白 |
| margin-left | 外側の左の余白 |
| width | 横幅 |
marginに入力する値として他にautoがあります。autoは左右に使用するとセンタリングとなり、上下に使用すると0となります。
例 margin: 0 auto;
今回の表示例では外側の余白がわかりやすいように横幅を200px固定としてあります。
HTMLコード記述例
<div class="sample3">
<p>上下に10px、左右に30px外側の余白を設定</p>
</div>
<div class="sample4">
<p>上下を0、左右にautoの値を入力すると。</p>
</div>外部ファイルCSS記述例
@charset "utf-8";
div.margin1 {
border: 2px dotted blue;
width: 200px;
margin: 10px 30px;
}
div.margin2 {
border: 2px dotted blue;
width: 200px;
margin: 0 auto;
}ブラウザ表示例
上下に10px、左右に30px外側の余白を設定
上下を0、左右にautoの値を入力すると。




