box-shadowでボックスに影をつける
ここではCSSプロパティbox-shadowでボックスに影をつける方法を解説していきます。項目の一覧は以下のようになります。
また各ブラウザに表示されるようにベンダープレフィックスをつける必要があります。
Google Chrome,Safari…[-webkit-]
Firefox…[-moz-]
Opera…[-o-]
ベンダープレフィックス使用例
@charset "utf-8";
-moz-box-shadow: 5px 5px #ccc;
-webkit-box-shadow: 5px 5px #ccc;
-o-box-shadow: 5px 5px #ccc;はっきりした影
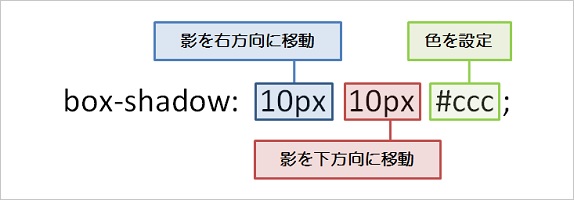
ボックスに影をつける場合にbox-shadowを使用します。入力する値が2つの場合、影を右方向と下方向にずらす値となります。また負の値を入力することで反対方向へ影をずらすこともできます。
影の色を設定する場合は、数値の後にRGB値やキーワードなどを入力してで設定することができます。

| CSSプロパティ | 解説 |
| box-shadow | ボックスに影をつける |
HTMLコード記述例
<div class="sample1">
<p>box-shadow: 10px 10px #ccc;</p>
</div>外部ファイルCSS記述例
@charset "utf-8";
div.sample1 {
box-shadow: 10px 10px #ccc;
-moz-box-shadow: 10px 10px #ccc;
-webkit-box-shadow: 10px 10px #ccc;
-o-box-shadow: 10px 10px #ccc;
width: 400px;
border: solid 1px #ccc;
margin-bottom: 20px;
padding: 10px;
}
div.sample1 p {
margin: 0;
font-size: 18px;
}ブラウザ表示例
box-shadow: 10px 10px #ccc;
影をぼかす
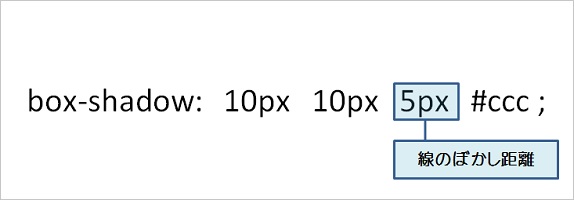
box-shadowに3つ目の値を入力するとぼかす距離を設定することができます、負の値は入れることができないので注意してください。

HTMLコード記述例
<div class="sample2">
<p>box-shadow: 10px 10px 5px #ccc;</p>
</div>外部ファイルCSS記述例
@charset "utf-8";
ブラウザ表示例
box-shadow: 10px 10px #ccc;
box-shadow: 10px 10px 10px #ccc;
ボックスの内側に影をつける
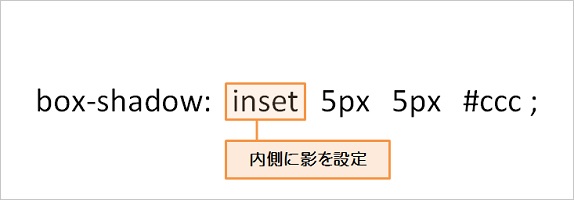
値に[inset]を入力すると内側に影をつけることができ、ボックスの内側に影ができるとボックス部分がへこんで見えるようになります。

HTMLコード記述例
<div class="sample3">
<p>box-shadow: inset 5px 5px 5px #ccc;</p>
</div>外部ファイルCSS記述例
@charset "utf-8";
div.sample3 {
box-shadow: inset 5px 5px 5px #ccc;
-moz-box-shadow: inset 5px 5px 5px #ccc;
-webkit-box-shadow: inset 5px 5px 5px #ccc;
-o-box-shadow: inset 5px 5px 5px #ccc;
width: 400px;
border: solid 1px #ccc;
margin-bottom: 20px;
padding: 10px;
}
div.sample3 p {
margin: 0;
font-size: 18px;
}ブラウザ表示例
box-shadow: inset 5px 5px 5px #ccc;
グロー効果
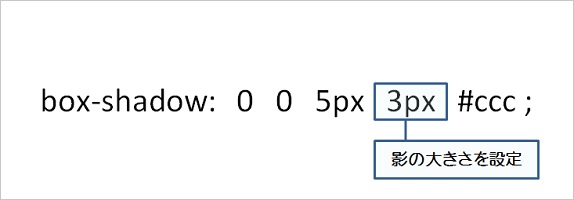
4つ目の値として、影の大きさを設定することができます。右と下に移動させる値を0とし、明るい色を指定するとボックスが光ってるように見えます。なおここではborderを線なしとしてあります。

HTMLコード記述例
<div class="sample4">
<p>box-shadow: 0 0 5px 3px #ff9900;</p>
</div>外部ファイルCSS記述例
@charset "utf-8";
div.sample4 {
box-shadow: 0 0 5px 3px #ff9900;
-moz-box-shadow: 0 0 5px 3px #ff9900;
-webkit-box-shadow: 0 0 5px 3px #ff9900;
-o-box-shadow: 0 0 5px 3px #ff9900;
width: 400px;
border: none;
margin-bottom: 20px;
padding: 10px;
}
div.sample4 p {
margin: 0;
font-size: 18px;
}ブラウザ表示例
box-shadow: 0 0 5px 3px #ff9900;




